【決定版】はてなブログで他のブログのフォント設定をコピペして、自分のブログに設定する方法
ブロブのフォントを変えたら、PV(ページビュー)が増えるかもしれない。
だけど、CSSの勉強はあまりしたくない。
そんな方向け。
『他人のブログのフォント設定を、コピペして自分のはてなブログに設定する方法』
をご紹介します。
気に入ったブログのフォントを調べる方法
[WHATFONT]をインストール
1.まず、下記英語ページで『WHATFONT TOOL』をダウンロードします。
http://www.chengyinliu.com/whatfont.html
『WHATFONT』を使って他の人のWebページに使われているフォントを調べることができます。
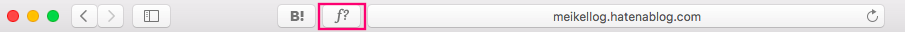
2.インストールすると、Safariの場合なら拡張機能として、『B!』ボタンの隣に『f?』ボタンが並びます。

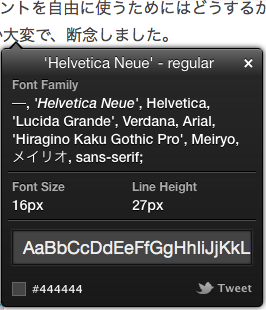
3.他人のページの利用フォントを調べるには、『f?』ボタンを押してから、ページの知りたいフォントにカーソルを置き、クリックします。


こんな感じで、利用しているフォントがわかるので、”Font Family(フォント)”、”Font Size(大きさ)”、”Line Height(文字間隔)”をコピーして後ほど自分のブログに貼り付けます。
”Font Family”にはいくつかのフォントが入っていますが、カナだけのフォントなどもあるため、記載の順に試していって、あったものがブラウザに表示される仕組みです。
下記のページにも『WHATFONT』の解説があります。フォントを多用しているので、『WHATFONT』の試用にはピッタリです。よくデザインされたブログです。
自分のブログのフォントを変える方法

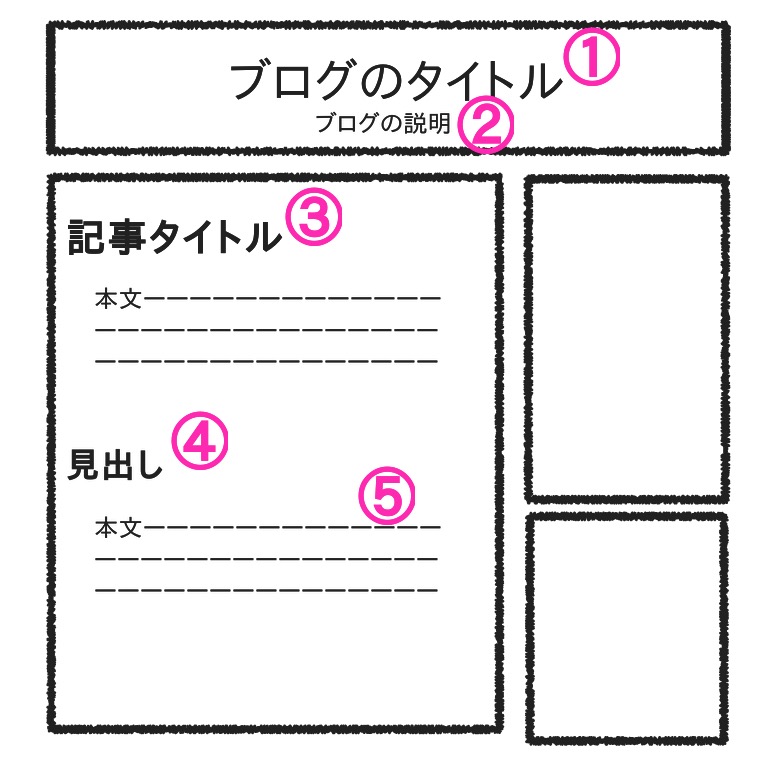
それぞれの変更箇所に対応したCSSコードをはてなブログの「デザイン」→「カスタマイズ(スパナ)」→「{ }デザインCSS」に貼り付けます。
①ブログのタイトル
/* ---------タイトルのフォントを変更------------ */
#title a {
font-family: 'Helvetica Neue', Helvetica, Arial, 'Hiragino Kaku Gothic Pro', Meiryo, メイリオ, sans-serif;
}
②説明文
/* ---------説明文のフォントを変更------------ */
#blog-description {
font-family: 'Helvetica Neue', Helvetica, Arial, 'Hiragino Kaku Gothic Pro', Meiryo, メイリオ, sans-serif;
}
③記事タイトル
/* ---------記事タイトルのフォントを変更------------ */
.entry-title {
line-height: 30px;
font-family: 'Helvetica Neue', Helvetica, Arial, 'Hiragino Kaku Gothic Pro', Meiryo, メイリオ, sans-serif;
}
④見出し
/* ---------ブログの見出しのフォントを変更------------ */
.entry-content h3,.entry-content h4,.entry-content h5{
line-height: 30px;
font-family: 'Helvetica Neue', Helvetica, Arial, 'Hiragino Kaku Gothic Pro', Meiryo, メイリオ, sans-serif;
}
⑤本文
/* ---------ブログの本文のフォントを変更------------ */
body {
font-size: 16px;
line-height: 27px;
font-family: 'Helvetica Neue', Helvetica, Arial, 'Hiragino Kaku Gothic Pro', Meiryo, メイリオ, sans-serif;
}
この時に、先ほどコピーした”Font Family(フォント)”、”Font Size(大きさ)”、”Line Height(文字間隔)”を貼り付けます。
webフォントは反映されない/フォントを読めないサイトもある
インストールされているフォントはOSによって違います。インストールされていないフォントを表示するためには、そのフォントをダウンロードするコードの記載が必要になります。
webフォントの利用は、著作権などの問題もあり配慮が必要です。コピペ元のサイトでそういったフォントを利用していた場合、別のフォントで表示されます。
webフォントの利用については、「ふい字」についてのみ過去の記事で書いています。
また、CSSをいじらずにフォントの変更を体験してみたい方には、こちらの過去記事がおすすめです。
稀に、WHATFONT TOOLでフォントを調べられないページも存在します。
結びに
webフォントの利用は、魅力的ですが、サーバーの利用や著作権の問題などクリアすべき課題が多く、予想よりも難易度が高いです。
(ちなみに現状、webフォントで存在感があるのはGoogle、ソフトバンクテクノロジーなどで、弱小フォントが消えゆく見知らぬ戦場の様相です。)
本格的なウェブサイトのフォントデザインはプロに任せるべきだと考えます。
その一方、ウェブでよく使われるフォントはそこまで多くないようです。他の方のページを見て、いいな、と思った時に手軽に真似ができる方法として、今回のやり方を考えてみました。
読んでくれてありがとうございます。よかったら読者登録をお願いします。
