記事のフォーマットを考えて、整えてみた!

普段ブログは600文字ぐらいで簡潔に書こうと思っているので、見出しについて、特に意識する事なくこれまでやってきた。
けれども、最近、長い文章を書く日があったり、(ないと思うけど)人に文章を頼む事があったら、きちんとどうやって書くのか決まってないと上手く伝わらないと考える事があった。
それで、ブログ記事のフォーマットを整えて、記録を残す事にした。この記事が整えた後のフォーマットになっている。デザインの上手い下手はともかく、そろえる事を意識した。この記事では、具体的にどこを変えたのか解説したいと思う。
まずは他の人のブログを分析!
自分のブログより強そう(PVが多そう)なブログをみて、傾向を知る事にした。その結果、本文の記述にも画像や文章、広告がバランスよく配置されている事がわかったので、手っ取り早く真似た!
イケてるブログは短い文章と画像や広告がバランス良く配置されている!
配置としては、スマホを意識して、画面が文章だけにならないように、画像や広告、文章の強調やイラスト、ふきだしなどをちりばめる。普段、まちまちに配置していたヘッダー画像や目次、見出しも大事なものだと気付いた。親しみやすい語り口は今後の課題。
ヘッダー画像・目次・見出し・リンクのデザインのこと
普段忘れがちな、ヘッダー画像・目次・見出し・リンクについてどういう物を配置するかあらかじめ方針を決めておいて、それにしたがって速やかに作成する事にした。
ヘッダー画像について
大きさ
ヘッダー画像は幅640px、高さ400px(程度)、解像度72dpiを1記事につき1枚準備する。リスポンシブははてなブログが自動でやってくれる。
ヘッダー画像の作り方
ヘッダー画像の具体的な作成方法については、まだ決まっていない。
目次ユニットのデザインについて
目次ユニットを配置する。配置場所は、導入下部広告の下。目次ユニットのデザインについては、閉鎖型として、今後も見直す。
見出し(h2,h3,h4,h5)のデザインについて
見出しについて、今までの物に少し違和感があって放っていたので、見直す事にした。CSSをいじるので、苦手な場合はこちら|Udemy ![]() を参考にしてほしい。
を参考にしてほしい。
見出しの修正方法
見出しは、ここ|サルワカ から気に入った物を選んで、CSSを書き換えて馴染ませていく。h2〜h5までにそれぞれデザインを当てはめていくので、大きさ毎にデザインがバラバラにならないように注意した。
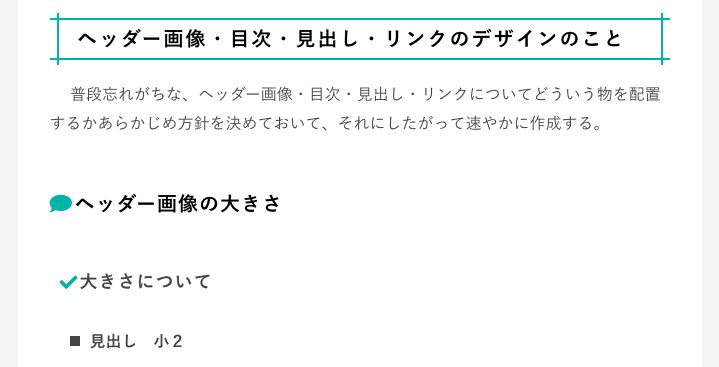
見出しの出来上がり
こんな感じに仕上がった。上からH2,H3,H4,H5。

おすすめ記事リンクのこと
以前、サイトマップと一緒におすすめリンクを作ったのに、毎回更新するのを怠っていた。デザイン的にはこちらもCSSをいじって、文字を自然に馴染ませたり、先頭に小さなマークを配置した。
広告の配置について
記事内に広告を配置して、文字ばかりにならないように気をつけた。配置した広告は、サイドバーと連動していて、大体4〜5社の商品がメインになりそうだなと思った。
まとめ
自分のブログ運営のやり方を少しづつ改善していく為に記録を残していく事にした。人に教えるつもりで文章に残しておくと、自分の為にもなる。なにか、いつものブログらしからぬ仕上がりとなった。(内容が薄くて、話が長いと感じる。。どうしよう。。)
読んでくれてありがとうございます。よかったら読者登録をお願いします!
